Grandes usos de PWAs
Ah, como vocês já devem ter percebido, nós aqui da BrazilJS somos entusiastas das Progressive Web Apps, ou PWAs, como são conhecidas carinhosamente.
Eu mesmo já palestrei bastante sobre o assunto e tenho alguns projetos como o DSW e demos como o meu próprio site pessoal, ou o Vibe.JS, além de uma PWA da BrazilJS no ano passado e algumas otras cositas más.
Apostamos fortemente nesse conjunto de tecnologias que são as PWAs, e sempre fomos apaixonados pela Web e, em especial, pelo JavaScript. E devo dizer que é muito prazeroso ver como a Web tem crescido e como as PWAs tem conquistado mais e mais espaço.
Para aqueles que duvidavam, tá aí, a Apple anunciando oficialmente suas primeiras versões do Safari com suporte a PWAs!
Em todos os eventos do Google de que participo, vejo que o Google tem se empenhado fortemente em disseminar cada vez mais essas tecnologias, e isso me levou a iniciar esta série sobre as Progressive Web Apps! Segurem-se nas cadeiras!
Acho que o ideal para este momento é justamente dar-lhes confiança sobre a tecnologia. Temos muitos exemplos muito legais, e quero compartilhar com vocês alguns deles.
Identificando PWAs
Uma maneira legal de identificar (e de medir a qualidade, mas não necessariamente) uma PWA é utilizando o Lighthouse.
Trata-se de uma ferramenta mega legal do Google, que faz diversos testes com a página, como testes offline ou simulando uma internet ruim, assim como diferentes resoluções, contrastes, etc.
code.Nasa
A Nasa tem uma página que funciona como PWA, e mais legal ainda, muitos de vocês não devem conhecer essa página, mas é justamente a página que mantém os repositórios da Nasa no Github, e eles aceitam propostas de softwares Open Source. É nerd o bastante pra enviá-los alguma coisa legal?
Browsers Statuses
Tanto a Mozilla quanto o Google tem uma PWA que disponibiliza qual o estado atual de seus navegadores, o Firefox e o Chrome, respectivamente.
Nessas páginas, podemos visualizar em que pé anda a implementação de cada feature.
Legal é que a Opera também tem uma PWA, mas é mais focado em suas principais notícias e anúncios e também em seus repositórios.
Telegram
Ao contrário de seu concorrente, o Whatsapp, que tem uma versão web extremamente pobre e até mesmo, de certa forma, caminhando no que seria uma direção oposta ao que é a web, temos o Telegram, que é uma PWA amplamente utilizada no mundo inteiro.
Instagram
É isso aí, o Instagram, outra rede social queridinha da galera, tem também uma versão em PWA.
Esta é uma versão ainda jovem, não está 100% igual à App nativa, mas está quase lá.
Twitter
O Twitter lançou o Twitter Lite, uma versão PWA de sua App Nativa, e eu devo acrescentar, é IGUALZINHA! Já faz um bom tempo que desinstalei a versão nativa da app do Twitter e passei a usar somente a PWA. Super recomendo!
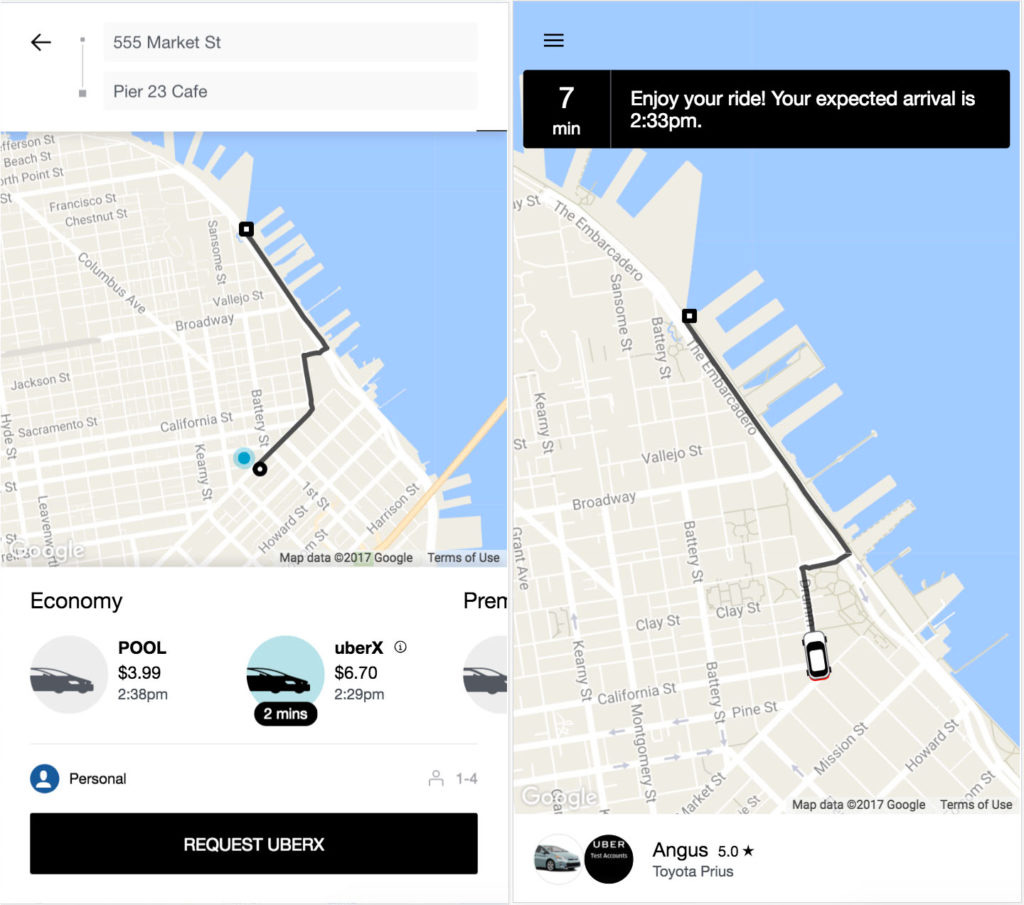
Uber
A Uber também lançou uma versão PWA para seu serviço.
E funciona muito bem, obrigado, apesar de ter tido alguns pequenos contratempos com ela uma vez ou outra. Ainda assim, outro grande exemplo de adoção das PWAs.
Google Maps
Yay, Google acaba de anunciar a Progressive Web App do Google Maps. É bem da hora, bem rápida e faz as mesmas coisas. Eles estão ainda buscando por qualquer tipo de bug ou dificuldade/feedback.
O que me lembra de outra grande vantagem das PWAs que é sua facilidade de atualização e releases. Afinal, o usuário não precisará ir até uma "store" e fazer um novo download, basta abrir a web app!
Esqueci de alguém?
Se sabe de algum case legal, avisa nos comentários ;)
E claro, aproveita e divulga aí alguma PWA que tu tenhas criado.
É isso aí, em breve apareço na área com um novo artigo sobre as Progressive Web Apps. Enquanto isso, fique de olho em nossos canais e redes sociais, porque estamos sempre anunciando muita coisa legal por lá.